
기존에 만들었었던 투두리스트에 추가적인 react hook들을 배우며 렌더링 최적화를 겸해 공부할겸 코드를 정리했다. (큰 프로젝트는 아니지만 프로젝트가 커질 수록 중요한 부분이라 연습겸...!!)
1. useCallback, useReducer, React.memo 활용




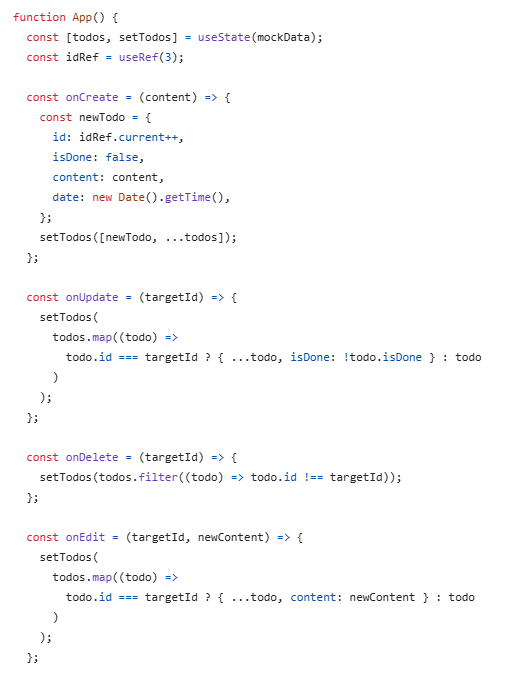
기존 코드 (useState 사용)
기존에는 useState를 사용하여 상태를 관리했으며, 상태가 변화할 때마다 컴포넌트가 불필요하게 리렌더링되는 문제가 있었습니다. 특히, 자식 컴포넌트들에 props를 전달할 때마다 함수가 새로 생성되어 렌더링 최적화가 어려운 상황이었습니다.
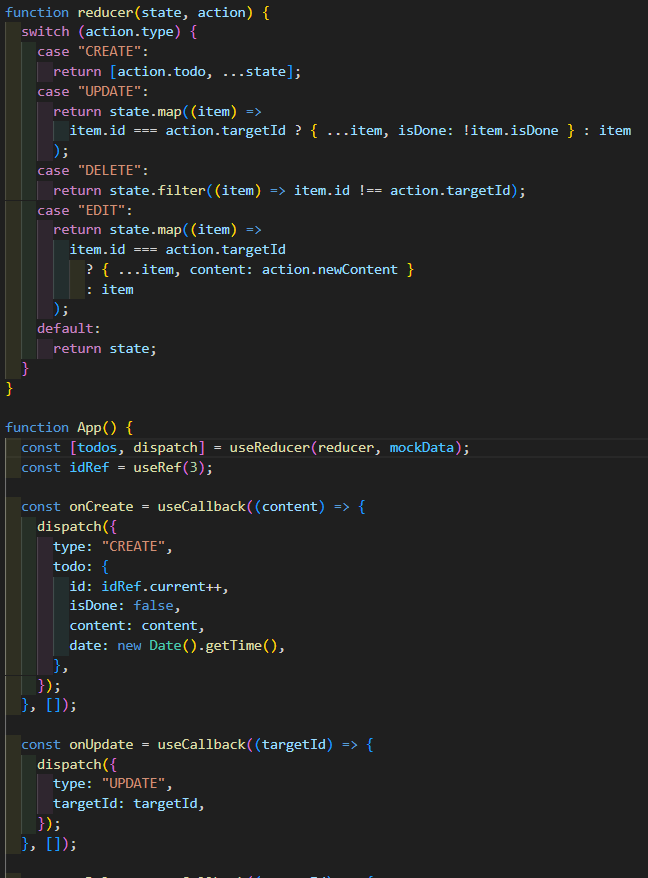
변경된 코드 (useReducer, useCallback, React.memo 사용)
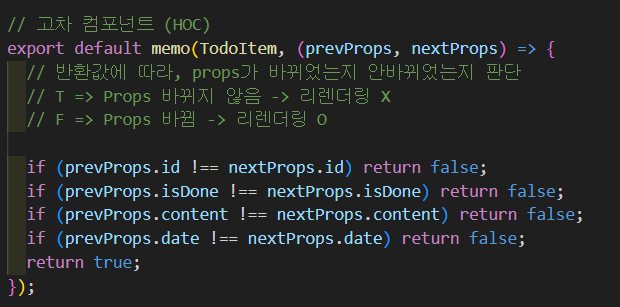
이제 useReducer로 상태를 관리하고, 상태에 따라 다른 처리를 switch문으로 나누어 가독성과 관리 용이성을 높였습니다. 또한, useCallback을 사용하여 함수가 메모이제이션되도록 하여 불필요한 리렌더링을 방지했습니다. React.memo를 활용해 자식 컴포넌트들이 불필요하게 리렌더링되지 않도록 최적화했습니다.
2. useContext 활용


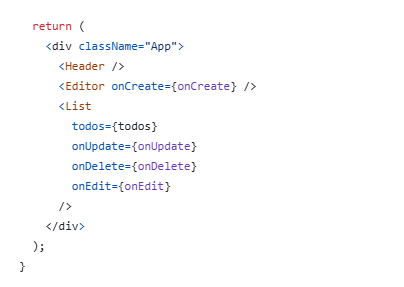
기존 코드
기존엔 함수 전달을 위해서 부모 → 자식 → 손자 컴포넌트로 계속 props를 내려야하는 문제 (props drilling)가 있었다. 유지보수가 어려워지는건 당연지사!
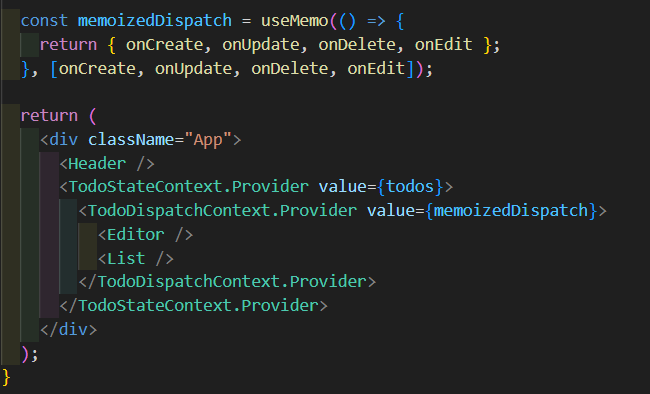
변경된 코드 (useContext사용)
export const TodoStateContext = createContext();
export const TodoDispatchContext = createContext();위의 두 가지 Context를 사용하여 todos 상태와 그에 대한 업데이트 함수들을 필요한 컴포넌트에 쉽게 전달하고, 이를 통해 더욱 직관적으로 상태와 로직을 관리할 수 있게 되었습니다.
📝 정리
결과적으로, 딱히 리렌더링이 필요하지 않은 Header, 변화없는 투두리스트등은 리렌더링 되지 않게 되었고 코드도 유지보수가 쉬운 방향으로 수정했습니다. 최적화 뿐만 아니라 깔끔한 코드는 협업에도 중요한 법이니까요!
리액트 훅의 사용법등은 이곳에 정리해두었습니다.