
이번에 새로 '반려동물 동반 관광 사이트' 프로젝트를 작업중인데, 하면서 겪었던 오류들을 적어보고자한다. api 연결이 익숙하지도 않지만 진짜 생각치도 못한 원인을 찾은 김에 ㅠㅠ..!!!ㅋㅋㅋㅋㅋ
오류 상황: 인증키가 맞는데 계속 인증이 실패하는 문제
- .env에 VITE_TOUR_API_KEY= (키번호)%2F(키번호) 이렇게 키를 잘 넣었음!!!
- console.log(import.meta.env.VITE_TOUR_API_KEY) 하면 정상 출력됨
- 그런데 최종 요청 URL을 찍어보니:
...ServiceKey=(키번호)%252F(키번호)...
=> 알고보니 %2F → %252F 로 이중 인코딩 상태가 발생
인코딩에 대한 이해도도 부족한 지라 정말 '이거 왜이래???' 라는 생각만 들던 차에 이중 인코딩의 문제라는 걸 깨달았을땐 너무너무 충격이었다.
원인: URL SearchParams가 자동으로 다시 인코딩 함
fetch() 요청 전에 URL을 만들면서 URLSearchParams를 사용했는데, 이게 자동으로 인코딩을 해주어서 문제가 발생했던 거였다.
const commonParams = {
...params,
ServiceKey: API_KEY,
MobileOS: 'ETC',
MobileApp: 'PetTourApp',
_type: 'json',
};
const queryString = new URLSearchParams(commonParams).toString();
const url = `${BASE_URL}/${service}/${operation}?${queryString}`;.evn에 이미 URL 인코딩된 키(%2F, %3D 등)이 들어가있으면, URLSearchParams가 이걸 다시 인코딩 한다.
- % → %25
- %2F → %252F
그래서 최종 URL이 이중 인코딩되어 API 서버가 키를 인식하지 못하는 것!!
해결 방법: 디코딩 키를 사용하기

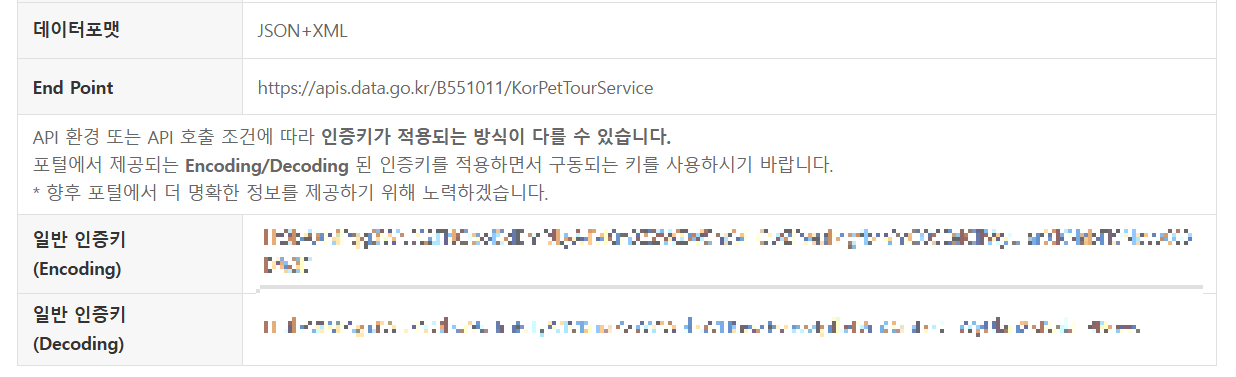
한국관광공사 API는 키를 2개 제공한다. 필자는 Encoding 키를 넣어뒀었으나,
.env에 Decoding 키를 복사하여 넣으니 URL 인식이 안되어 출력도 안되던 문제가 해결되었다.
보너스 공부: %2F와 %25F의 차이 정리
웹에서는 URL 안에 특수문자(예: /, =, &)가 있으면 그대로 쓰지 못하고 %코드로 바꿔서 안전하게 전송하는 것을 인코딩 이라고 한다.
| 입력 문자 | 인코딩 결과 |
| / | %2F |
| %2F | %252F |
따라서, %2F는 한 번 인코딩 된 정상값이고, %252F는 두 번 인코딩된 잘못된 값.
정리
| 행동 | 결과 | 해결책 |
| 인코딩된 키를 .env에 넣음 | 이중 인코딩 발생 → 인증 실패 | 디코딩 키를 사용 |
| URLSearchParams를 사용 | 내부적으로 자동 인코딩 | 인코딩 된 값 넣지 않기! |
개발하면서 오류가 없을 순 없고, 새 프로젝트를 시작한 만큼 이것저것 더 많겠지만!! 하고나면 이만큼 뿌듯할 수가😂
어찌저찌 그래도 해결하고 나니 값진 공부였다고 생각하니 기쁘다.