
웹 접근성에 관해 관심과 지식은 늘 있었으나 제대로 공부하진 못한 것 같아서 요새 기초부터 다시 조금씩 다지고 있습니다. 그런 김에 그 기초중의 기초! 시맨틱 태그에 관한 글을 써보려 합니다✌
시맨틱 태그(Semantic Tag)란?
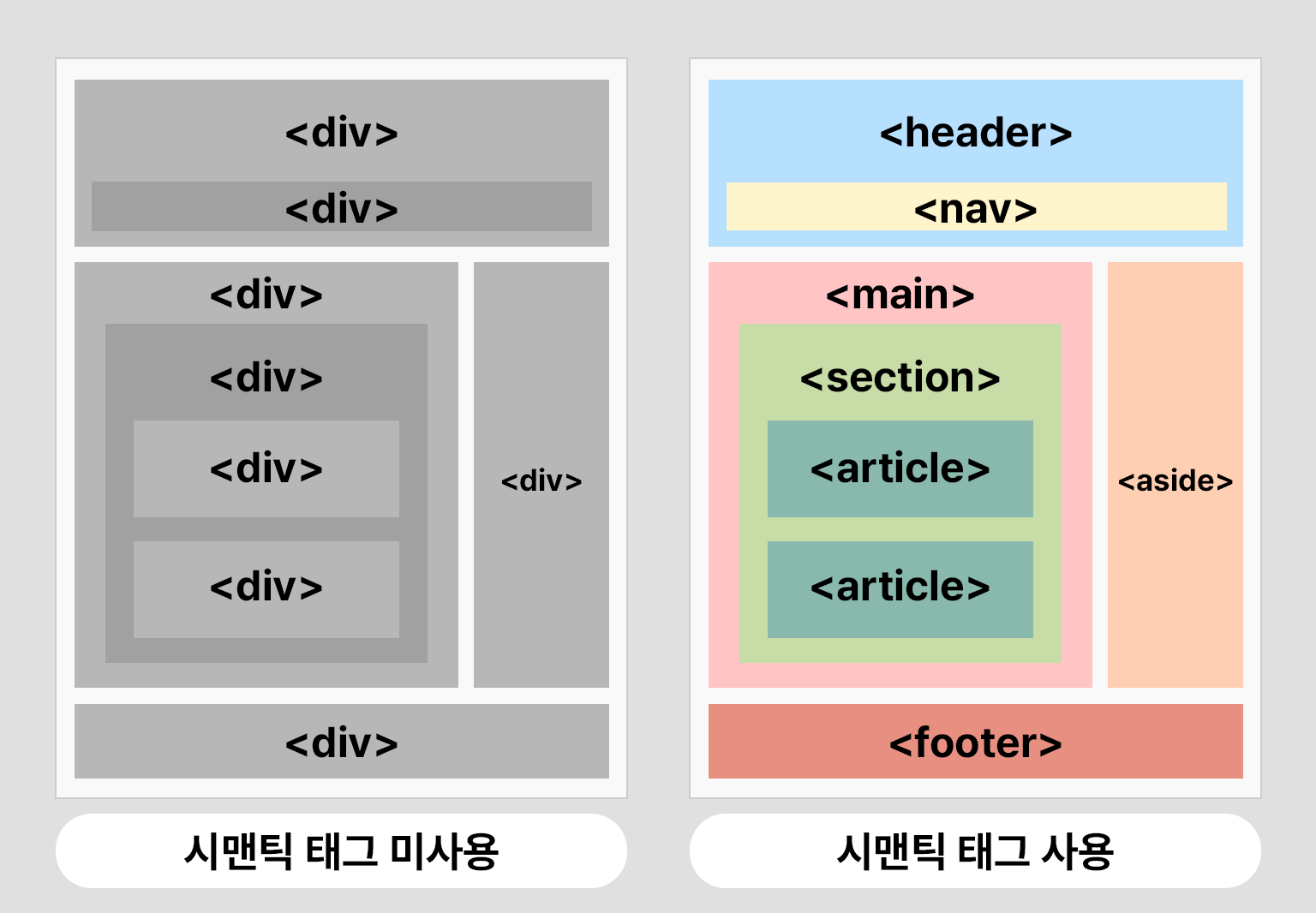
시맨틱이란 단어는 '의미론, 의미론적인'을 뜻합니다. 시맨틱 태그는 HTML5에서 도입된 개념으로, 말 그대로 '의미를 담고있는 태그' 를 의미합니다. 예를 들어, <header>, <main> , <footer> 같은 태그는 이름만 보고도 해당 영역의 의미를 쉽게 파악할 수 있어 웹사이트의 구조 파악 또한 쉬워집니다.

시맨틱 태그의 장점
- 웹 접근성 향상: 시맨틱 태그를 사용하면 스크린 리더와 같은 보조 기술이 콘텐츠의 구조를 이해하기 쉽게 만들어, 시각장애인 등 다양한 사용자에게 더 나은 접근성을 제공합니다.
- SEO(검색 엔진 최적화) 개선: 검색 엔진은 페이지의 시맨틱 구조를 이해하여 콘텐츠의 중요성과 관계를 파악합니다. 시맨틱 태그를 사용하면 검색 엔진이 더 정확하게 인덱싱할 수 있어 검색 순위 개선에 도움이 됩니다.
- 코드 가독성 향상: 시맨틱 태그는 HTML 코드를 더 직관적이고 이해하기 쉽게 만듭니다. 빠른 구조파악이 되니 협업에도 일석이조!
👀 주요 시맨틱 태그와 역할 ?
1. 주요 시맨틱 태그 소개
- <header> : 사이트나 섹션의 머리말로 사용되는 태그. 제목이나 네비게이션 메뉴등 사이트 상단 부분을 정의합니다.
- <nav> : 주요 내비게이션 링크를 포함하는 태그. 내비게이션의 역할을 강조합니다.
- <main> : 문서의 주요 콘텐츠를 감싸는 태그. 웹페이지의 핵심 콘텐츠를 명확히 구분해줍니다.
- <section> : 콘텐츠의 논리적인 구획을 나타내는 태그. 여러 주제나 섹션별로 그룹화할 때 사용됩니다
- <article> : 독립적으로 재사용이 가능한 콘텐츠 블록을 나타냅니다.
- <aside> : 본문이나 주요 콘텐츠와는 별개로 부가적인 정보를 제공하는 태그. 주로 사이드 바로 활용됩니다.
- <footer> : 페이지 또는 섹션의 하단 정보를 나타내는 태그. 저작권, 링크, 연락처 등을 포함할 때 사용됩니다.
- <figure> & <figcaption> : 이미지, 차트, 도표 등과 같은 시각적인 콘텐츠를 설명하는 태그.
- 외에도 다양한 태그 요소들은 이곳에서 확인할 수 있습니다.
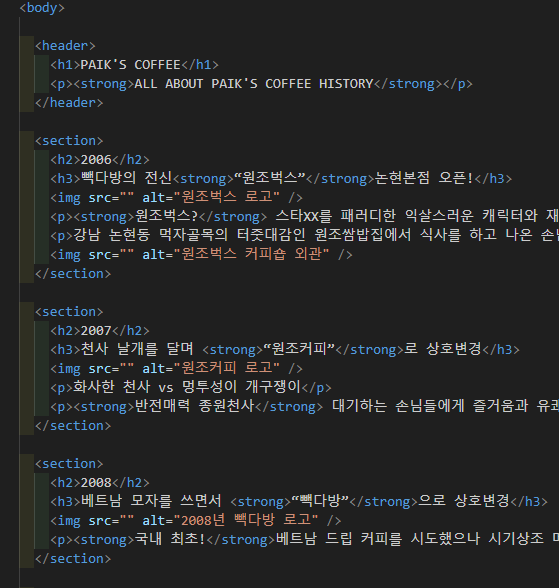
2. 시맨틱 태그 사용 예시


html은 기초 뼈대 작업이니 처음부터 구조를 잘 나누는 게 중요합니다. 저는 글의 순서와 중요도를 고려하여, 시각장애인이 리더기를 사용하는 상황을 떠올리며 작업해요. 시맨틱 태그의 종류와 역할을 알고 적절하게 사용하면 웹페이지의 가독성과 접근성을 높일 수 있습니다.
📝결론
시맨틱 태그는 검색 엔진 최적화(SEO)에도 긍정적인 영향을 미치며, 사용자에게 더 나은 경험을 제공할 수 있는 기반이 됩니다. 올바르게 사용하면 코드의 가독성이 높아지고 유지보수도 용이해지니 웹 개발의 기본이자 필수 요소임을 잊지 말고 활용하도록 해요😊
참조